Hi there! 👋
I hope you’re doing okay despite all the frightfulness that’s going on right now in the world! 💜
In this week’s newsletter, I will show you 6 UI/UX tips that will make your design look professional.
Let’s get into it! 👇
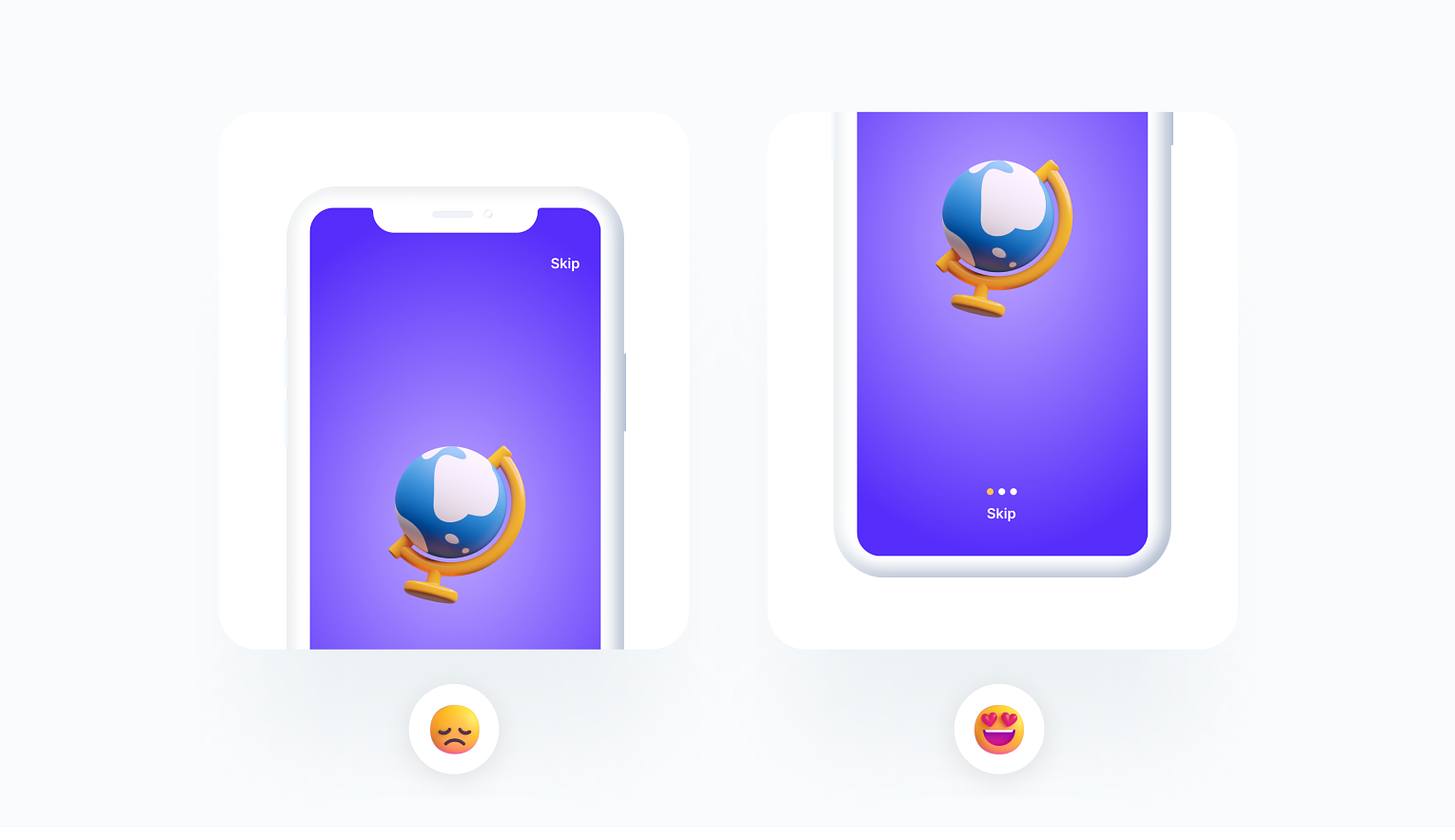
Tip 01 — Thumbs Rule
Always place your “Skip” button on the bottom of the screen so the user can reach it easily. If you put it to the top of the screen, the user will have a hard time reaching it, which equals to a bad user experience. And we don’t want that, right?
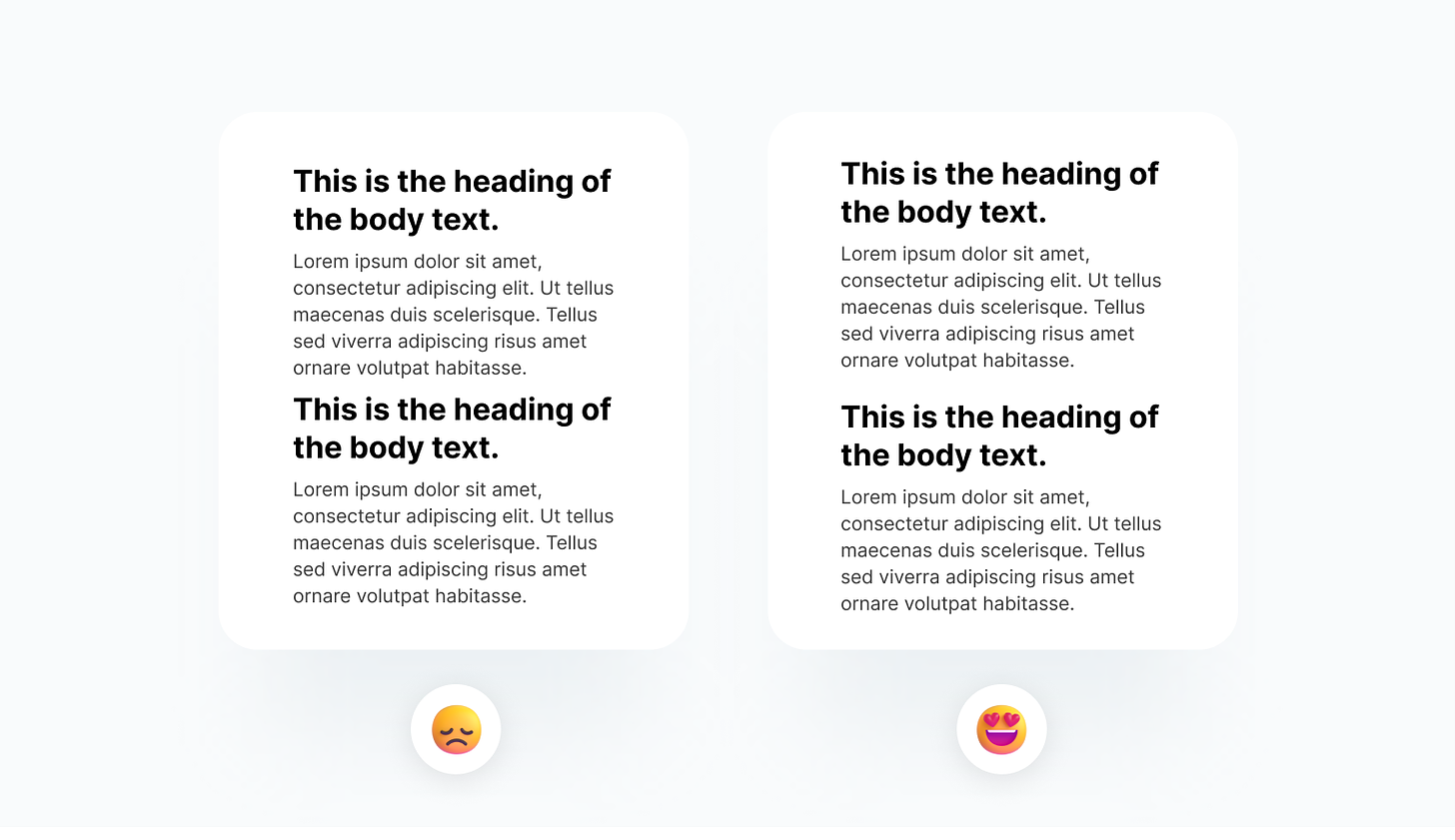
Tip 02 — Text Hierarchy
You should pay attention to making a connection between the heading and the body text. You can achieve this by creating hierarchy. But how to create hierarchy? It is easy! You need to apply a larger top margin to the heading and smaller bottom margins. If you set equal bottom and top margins for the heading, the heading will lose the connection with the body text below it.
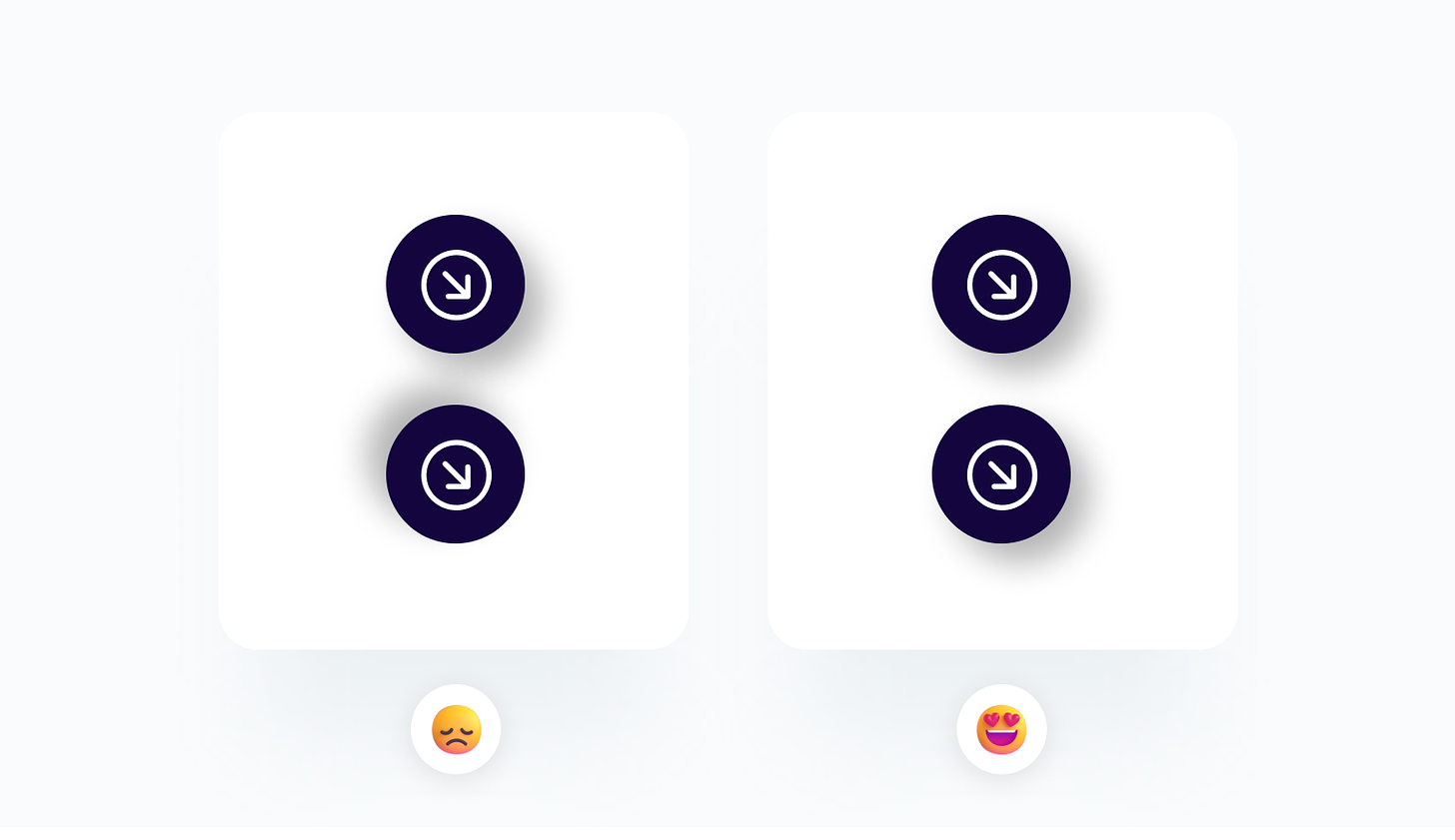
Tip 03 — Shadow Direction
Most of the time, shadows come from only one light source, which means they need to have the same direction. Never use random shadow directions, because it makes your design look inaccurate.
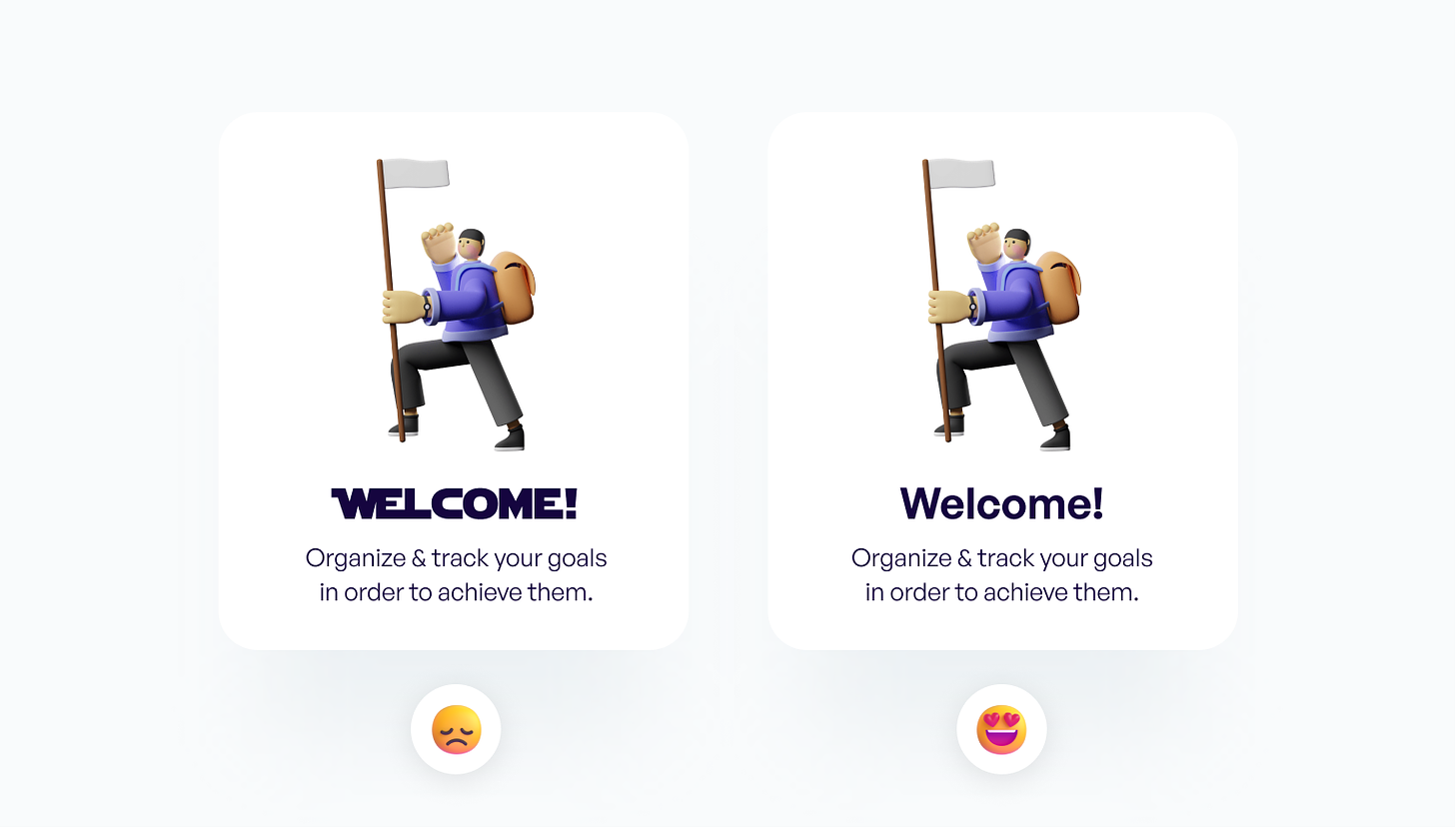
Tip 04 — Choose The Right Typeface
Every font has its own personality. Some may be loud, soft, friendly, formal, serious, or just fun. Your job is to choose the correct font for the message you want to convey. If you’re designing a welcome screen for an app, you might need to use a soft and friendly typeface rather than a loud and serious one.
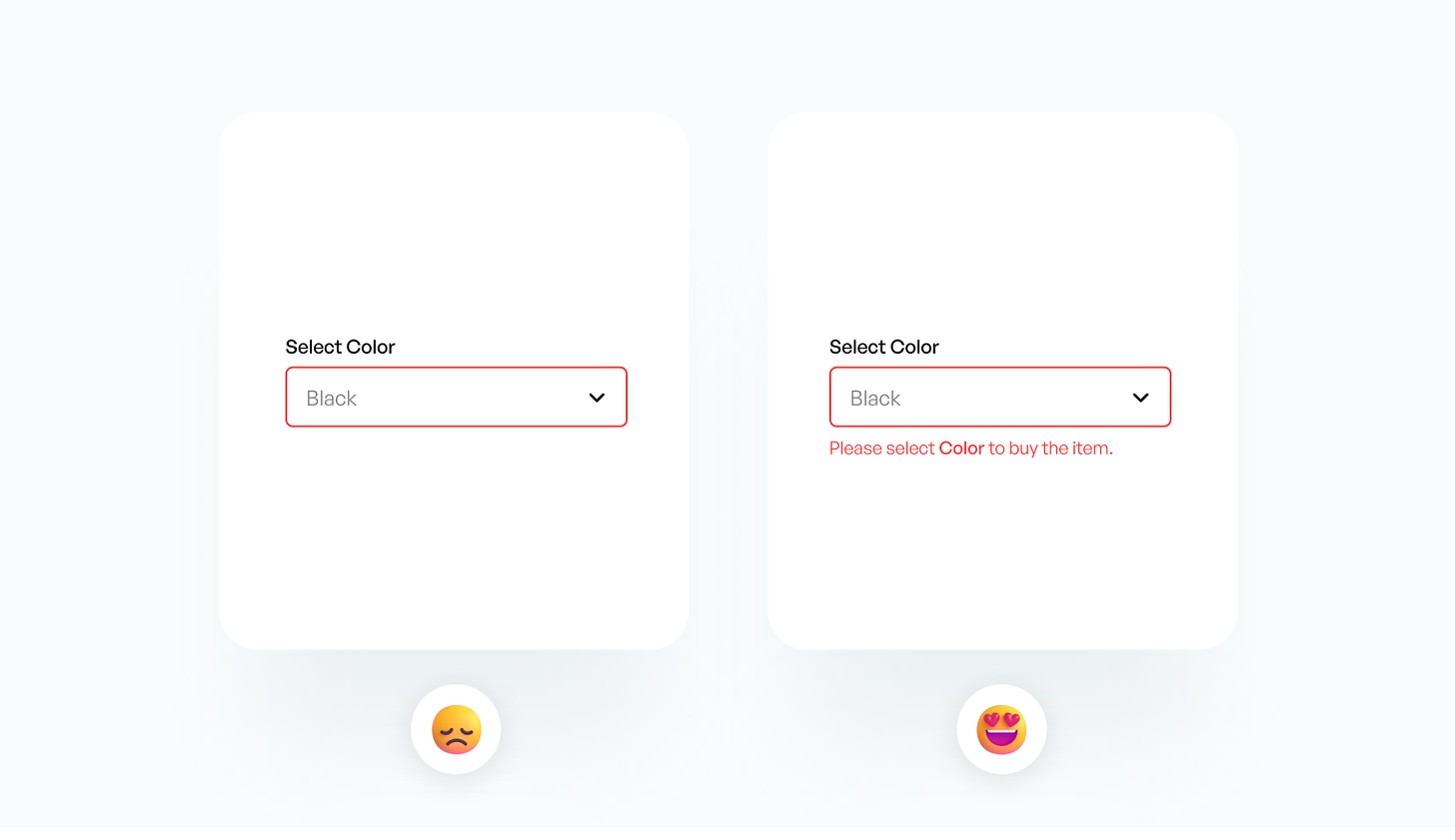
Tip 05 — Explain Form Errors
If the user didn’t fill out the form correctly, it is not enough to just indicate it with a red color. Adding an error message can be helpful, telling them what they did wrong, so they can correct their mistake.
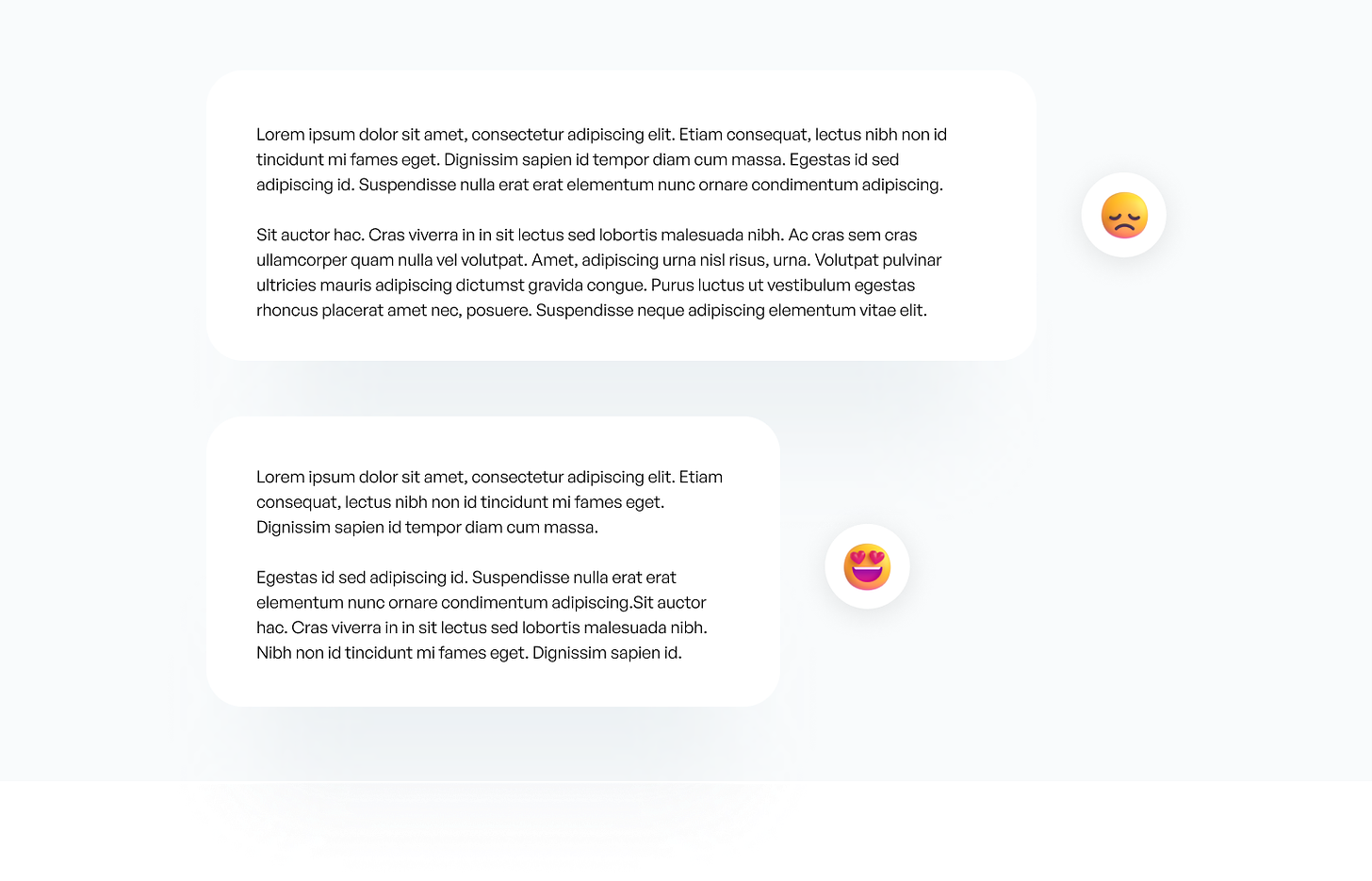
Tip 06 — Choose Appropriate Line Length
It can be a bit tricky to choose a suitable line length. It shouldn’t be too long or too short. The sweet spot is around 45 to 75 characters for a single-column page. Of course, you can experiment with different lengths, but if you stay between 45 and 75, you can’t go wrong.
This was it for this week. 🙌
If you’ve learned something, don’t forget to like this post, and have an awesome rest of your week! 💜
Useful Websites
Links to websites that can help you as a creative.
Tldraw — My new favorite web-based drawing tool.
Godly — Your #1 web design inspiration.
Beautiful Web Type — Our secret source of fonts.










Am a newbie on this career skills please anybody can recommend me where I can get free learning on product design